El COS enamora a los desarrolladores de Marketing
Por Ipanema Comunicación, 17 octubre
El COS (Content Optimization System) ha sido el mayor descubrimiento, en términos de programación, que hemos tenido en la agencia. Nos ha permitido realizar acciones y tareas en un tiempo récord. Nos ha facilitado tanto la vida que ya no seríamos capaces de vivir sin él. ¡Te contamos por qué a ti también te va a enamorar!
Razones para utilizar COS
Nuestro propio sitio web en 15 días
Algo que nos ha sorprendido es la rapidez con la que podemos desarrollar un sitio web utilizando técnicas de Growth Driven Design, hemos sido capaces de diseñarla, desarrollarla y lanzarla. Por eso, nuestra primera experiencia con el COS de HubSpot a la hora de crear nuestro propio sitio web ha sido más que satisfactoria. Con una previa formación online de apenas 3 horas, teniendo en cuenta que desarrollamos webs, nuestro equipo de programadores se ha podido adaptar sin problemas al administrador de diseño de HubSpot.
Como toda nueva tecnología, nuestro equipo se encontró con ahora Hub... ¿Spot? Una plataforma que ofrece tantas funcionalidades, que permite crear plantillas web con un cierto drag & drop y que te ayuda a procesar la información que recoges de tu web. Seguramente sea muy difícil de usar, te preguntarás... ¿Cómo se podrá maquetar la estructura de nuestro equipo de diseño?, ¿COS, otro lenguaje a aprender? La respuesta a todas estas preguntas (y alguna más) está en la certificación de diseño que ofrece Hubspot. Esta certificación permitió a nuestro equipo ver cómo funciona la plataforma para diseñar plantillas y cuáles son y cómo se usan los módulos para crear dichas plantilla.
Ahora bien, si la certificación permite tener una buena base para empezar, el consejo que nos da nuestro equipo de desarrolladores es.... práctica, práctica y más práctica. Cuantas más plantillas desarrolláis, más fácil será hacer las nuevas.
En primer lugar, nos ha resultado interesante el sistema de drag & drop, ya que juntamente con la previsualización, hace que rápidamente puedas ver en todo momento cómo va quedando nuestra nueva web. Por otro lado, el hecho de poder poner nombres (etiquetas) en el administrador, a los contenedores y módulos permite tener la web ordenada y estructurada.
Además, el administrador te permite agregar archivos javascript y css propios que permiten dar un plus al diseño web, adaptándolo a la filosofía de nuestra marca. Hubspot te permite implementar prácticamente cualquier diseño web, siempre y cuando se base en la filosofía de "columnas y filas" del framework de Bootstrap. Además como se pueden incorporar diferentes archivos CSS puedes adaptar el look & feel de tu web tanto como se quiera, ya sea de toda la página, o parte ella. Por ejemplo, se puede tener un archivo CSS para las partes generales de la web (header, footer y titulares), otro específico para una página web (por ejemplo la home) e incluso otro archivo más para un módulo específico.
La maquetación, a un nivel top
Para maquetar nuestra web no tuvimos ningún problema, ya que HubSpot permite el uso del framework bootstrap (la versión 2), el cual es la base de maquetación de muchos de nuestros proyectos web. Sin embargo, donde tuvimos algunas complicaciones fue a la hora de implementar el menú "hamburguesa" que se muestra en dispositivos móviles. Si bien por defecto los menús de Hubspot no soportan este tipo de menú responsivo, hay un gran artículo que permite disponer de él en un par de minutos. En nuestro caso usamos un menú “hamburguesa” propio de nuestro archivo javascript, al cual tuvimos que modificar un par de selectores para que funcionara correctamente.
La felicidad y facilidad de crear módulos y plantillas
Otra de las cosas que nos ha sorprendido y que facilitó la implementación de nuestra web fue el uso de los módulos o plantilla de lenguaje HubL. Si se tiene nociones de programación (como es nuestro caso) podemos llegar a crear incluso módulos personalizados para generar una mejor experiencia al usuario. En este sentido, la creación de formularios es muy rápida y potente.
Mediante el administrador de formularios podemos crear de manera muy sencilla todos los formularios para nuestra web. Crear un formulario fue tan fácil como arrastrar el tipo de campo que queremos hasta la posición del formulario, prácticamente de la misma forma que para crear las plantillas.
Otra funcionalidad muy interesante que nos ofrece Hubspot es la creación de módulos personalizados, es decir, nos permite crear bloques que realicen una funcionalidad concreta en nuestra web aparte de los que la plataforma ofrece por defecto (mostrar imágenes, posts, textos, etc.).
La creación de módulos personalizados es muy sencilla y se parece bastante a la forma de crear formularios. La pantalla que nos permite crearlos está dividida en 2 partes: en la primera escogemos qué tipo de campo necesitamos (una imagen, un texto, ...) y en la segunda parte se implementa la maquetación HTML que queremos que tenga nuestra módulo. Hay que tener en cuenta que en esta maquetación se tiene que hacer referencia a los campos creados, ya que si no, no se nos mostrará la información.
Finalmente, una vez creado el módulo solamente hay que incorporarlo en nuestra plantilla y cuando se use esta plantilla para crear una página web, hará falta rellenar los campos con la información necesaria.
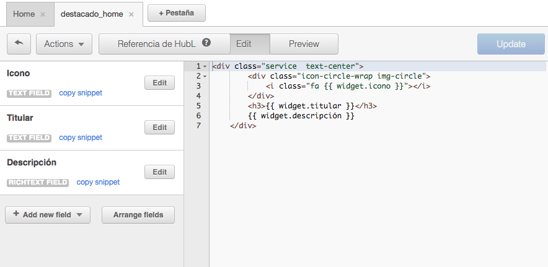
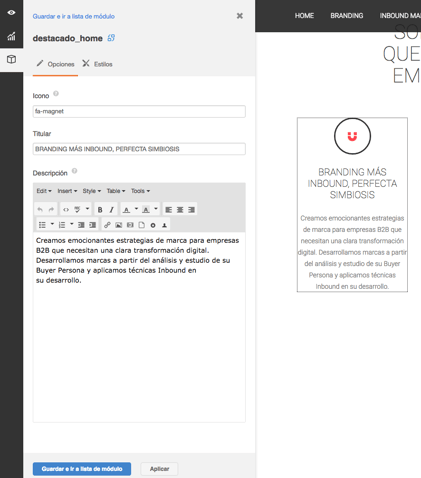
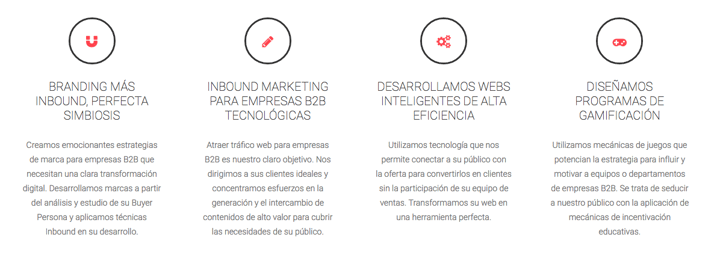
Por ejemplo, nosotros creamos un pequeño módulo de texto destacado para nuestra home. En la primera imágen se observa la pantalla de creación del módulo con los campos necesarios y su implementación en HTML. En la segunda, estamos rellenando la información que queremos mostrar; en la tercera vemos el módulo ya acabo en nuestra web.

Fig. 1. Pantalla de creación de módulo

Fig. 2. Información que queremos rellenar.

Fig. 3. Módulo acabado visualizado en nuestra web.
1, 2, 3 y crea una página
Donde más se observa el potencial de la plataforma HubSpot es a la hora de crear páginas en nuestra web. Simplemente hay que seguir tres sencillos pasos: Crear una página nueva, escoger la plantilla y poner el nombre. Tan fácil como eso. Del mismo modo, modificar el contenido de cada página también es muy sencillo, basta con ponerse encima del bloque (Se nos mostrará un icono con un lápiz), pulsamos sobre él y se mostrará un menú contextual para modificar los textos.
Por último, teníamos que adaptar nuestra propia vista que difería de la que se muestra por defecto. Pensábamos que sería difícil ya que para esto hay que modificar el código de la plantilla, sin embargo, fue más sencillo de lo esperado. Simplemente copiamos nuestro código HTML e incluimos las etiquetas HubL necesarias.
Conclusión… ¡Nunca más sin COS!
Si bien a primera vista parece complicado usar la plataforma para crear las plantillas de nuestra web, en el momento que le cogimos la práctica, rápidamente generamos las plantillas necesarias sin ningún tipo de problema. Además, llenar de contenido nuestra web a partir de la plantilla creada es muy fácil, cómodo e intuitivo. Sin olvidarnos del uso de los módulos de lenguaje Hubl que nos dieron un plus al diseño de nuestra web y son fáciles de crear.
Sin lugar a dudas, el COS de HubSpot se presenta como una gran herramienta de confección de páginas web gracias a la gran flexibilidad y facilidad de aprendizaje y uso. Por eso, desde Ipanema, animamos a todos que se suban al carro y luzcan un sitio web como el nuestro.
- empresas b2b (23)
- Marketing Digital (17)
- Inbound Marketing (14)
- Branding (13)
- Marketing (13)
- empresas b2b tecnológicas (13)
- sector b2b (13)
- Software de gestión (12)
- Vender por Internet (12)
- SEO (10)
- Empresas de software (8)
- Estrategia digital (8)
- Diseño Web (7)
- Engagement (7)
- campaña marketing (7)
- Estrategia (6)
- Marketing de Proximidad (6)
- leads (6)
- marketing contenidos (6)
- CRO (5)
- Fidelización (5)
- Redes Sociales (5)
- generación de leads (5)
- software (5)
- ventas (5)
- Captación de clientes (4)
- Comunicación (4)
- Conversión (4)
- Growth Driven Design (4)
- Innovación (4)
- Marketing de Contenidos (4)
- google (4)
- linkedin (4)
- Creatividad (3)
- Landing page (3)
- Storytelling (3)
- Transformación Digital (3)
- Tráfico web (3)
- agencia de marketing (3)
- empresas (3)
- publicidad (3)
- video marketing (3)
- Blogs B2b (2)
- CRM (2)
- Conversión Rate Optimization (2)
- Diseñar logotipo (2)
- Gamificación (2)
- Lead Nurturing (2)
- Reputación de marca Startup (2)
- abm (2)
- account based marketing (2)
- aumentar ventas (2)
- cookies (2)
- demo (2)
- ecommerce (2)
- email marketing (2)
- empresas b2c (2)
- hubspot (2)
- iBeacon (2)
- marca (2)
- marketing automation (2)
- marketing b2b (2)
- saas (2)
- social selling (2)
- telemarketing (2)
- vender más (2)
- venta social (2)
- video (2)
- Analítica Web (1)
- Black Hat SEO (1)
- CEO (1)
- CTA (1)
- Community Manager (1)
- Financiación negocios (1)
- Hardware (1)
- Imagen Corporativa (1)
- Llamadas a la acción (1)
- Modelo Race (1)
- Naming (1)
- SEM (1)
- SLA (1)
- Sin categoría (1)
- Test AB (1)
- amazon (1)
- análisis de la competencia (1)
- aplicaciones (1)
- backlinks (1)
- base de datos (1)
- black friday (1)
- buyer journey (1)
- buyer persona (1)
- búsquedas sin clic (1)
- campañas marketing (1)
- captación (1)
- carnaval (1)
- ciclo de compra (1)
- clientes (1)
- confianza (1)
- confianza marca (1)
- copyright (1)
- cualidades vendedor b2b (1)
- cualificar leads (1)
- cyber monday (1)
- debranding (1)
- demand side platform (1)
- derechos de autor (1)
- día internacional de la mujer (1)
- email automation (1)
- embudo de ventas (1)
- experiencia del usuario (1)
- funnel de ventas (1)
- generar leads (1)
- google analytics (1)
- google bert (1)
- google tag manager (1)
- growth hacking (1)
- guest blogging (1)
- herramientas marketing digital (1)
- herramientas ventas (1)
- home (1)
- inteligencia artificial (1)
- internet (1)
- keywords (1)
- lead management (1)
- lead scoring (1)
- leds fríos (1)
- libertad prensa, libertad de expresión, debate (1)
- libros (1)
- lookalike audience (1)
- marca personal (1)
- marketing influencers (1)
- marketing móvil (1)
- optimizar perfil linkedin (1)
- palabras clave (1)
- plan marketing (1)
- post (1)
- preguntas frecuentes (1)
- propiedad intelectual (1)
- psicologia aplicada (1)
- psicología publicitaria (1)
- publicidad boca aboca (1)
- puerta fría (1)
- roi (1)
- san valentín (1)
- sector industrial (1)
- sector tecnológico (1)
- slideshare (1)
- small data (1)
- smarketing (1)
- social media (1)
- teletrabajo (1)
- tendencias 2020 (1)
- trading desk (1)
- trafficker digital (1)
- vender (1)
- web (1)
- workflows (1)
- septiembre 2021 (1)
- mayo 2021 (3)
- abril 2021 (4)
- marzo 2021 (4)
- febrero 2021 (4)
- octubre 2020 (1)
- septiembre 2020 (1)
- marzo 2020 (1)
- febrero 2020 (4)
- enero 2020 (8)
- diciembre 2019 (7)
- noviembre 2019 (8)
- octubre 2019 (10)
- septiembre 2019 (7)
- agosto 2019 (8)
- julio 2019 (8)
- junio 2019 (7)
- mayo 2019 (7)
- abril 2019 (6)
- marzo 2019 (8)
- febrero 2019 (3)
- julio 2017 (2)
- junio 2017 (6)
- mayo 2017 (9)
- abril 2017 (8)
- marzo 2017 (2)
- febrero 2017 (1)
- diciembre 2016 (3)
- noviembre 2016 (6)
- octubre 2016 (5)
- septiembre 2016 (5)
- julio 2016 (2)
- abril 2016 (2)
- octubre 2015 (1)
- agosto 2015 (2)
- julio 2015 (1)
- junio 2015 (2)
- mayo 2015 (3)
- noviembre 2014 (1)
- septiembre 2014 (1)


