6 ejemplos de llamadas a la acción basados en el posicionamiento de marca
Por Ipanema Comunicación, 16 diciembre
¿Recibes visitas en tu web pero no consigues que hagan lo que quieres? ¿Te gustaría que tus potenciales clientes tecnológicos B2B se registraran para probar la demo de tu producto y no lo hacen?
¿No consigues suscripciones a tu newsletter?
Tal vez sea el momento de examinar tus llamadas a la acción y comprobar si el problema está ahí: tus CTAs no te ayudan a convertir.
Pero…
¿Qué es una llamada a la acción?
Una CTA, o llamada a la acción, es un botón o enlace que insertamos en nuestra página web para guiar al visitante en el siguiente paso que debe dar. En Inbound Marketing, por lo general, estas llamadas a la acción conducen hacia una landing page donde el visitante puede rellenar un formulario que lo convertirá en lead.
Puedes insertar una CTA en cualquier lugar de tu página web, aunque lo recomendable es que lo hagas de manera estratégica; es decir, en aquellos lugares que sean más visibles para tus visitantes y donde la posibilidad de clicar en ellos sea mayor.
De ese modo, lo ideal es que coloques tus llamadas a la acción en el above the fold de tu web (la parte que ve un visitante cuando entra en tu web sin necesidad de hacer scroll), en la barra lateral (o sidebar) y al final de un contenido.
Además de ser fáciles de encontrar deberán ser llamativos; tener un copy orientado a la acción; en caso de ser posible, ir acompañados de una imagen atractiva; y transmitir a tus visitantes el deseo de clicar en ellos para no perderse lo que le estás ofreciendo.
A continuación, te mostramos 6 ejemplos de call to action en los que inspirarte para mejora la captación de leads en tu empresa tecnológica B2B
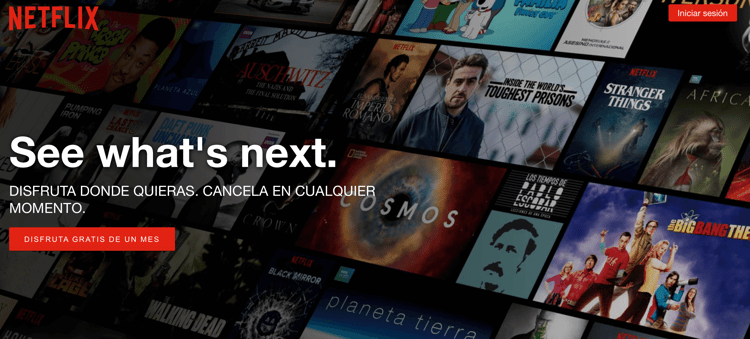
1. Netflix

Netflix utiliza una imagen de fondo oscura con algunas de las series más vistas en los últimos años y sobre ella un texto persuasivo “Disfruta donde quieras. Cancela en cualquier momento”. Esto nos dirige al CTA (en un llamativo color rojo) para suscribirnos y recibir un mes gratuito.
Simple, pero efectivo ¿no crees?
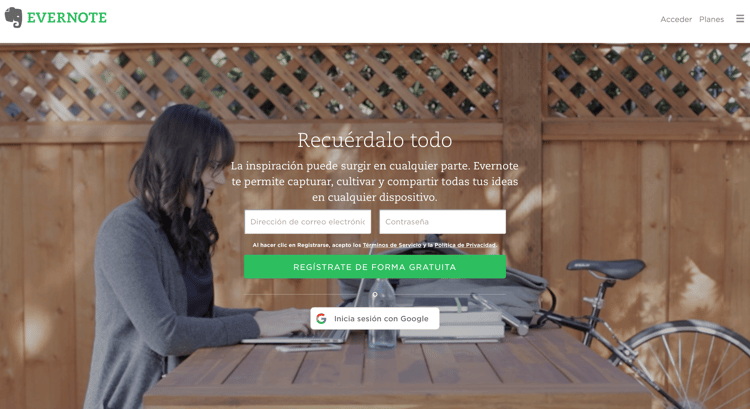
2. Evernote

Evernote sitúa su CTA en el centro de la pantalla con un copy muy descriptivo del uso de la herramienta. Baje este se sitúa el formulario de registro y a continuación, en color verde, el botón de acción con un claro mensaje “Regístrate de forma gratuita”.
Para ponérselo más fácil al visitante, y con el objetivo de captar más leads, incluye un segundo CTA en el que da la posibilidad de registrarse con Google.
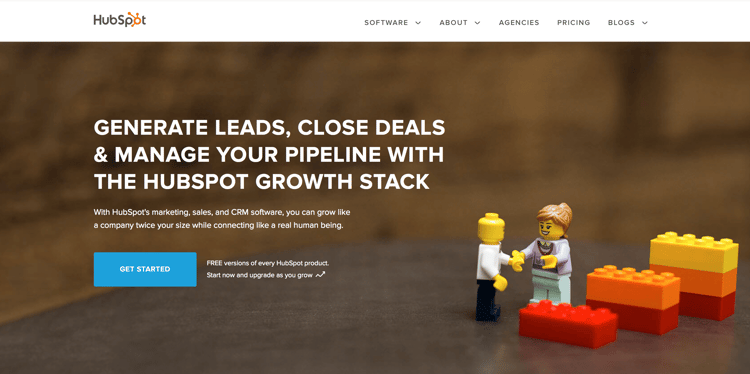
3. HubSpot

Nos encontramos, una vez más, con un texto persuasivo donde nos habla de las ventajas de utilizar su software de Inbound Marketing, de la versión gratuita de sus productos y por último su llamativo CTA en azul que destaca por encima del resto.
Sin embargo, queremos prestar especial atención a la imagen, ¿te ha resultado llamativa? Seguro que sí. Pues de eso se trata, de sorprender a tus visitantes con algo que les impacte, que les sorprenda y les obligue a ver hacer clic en el CTA.
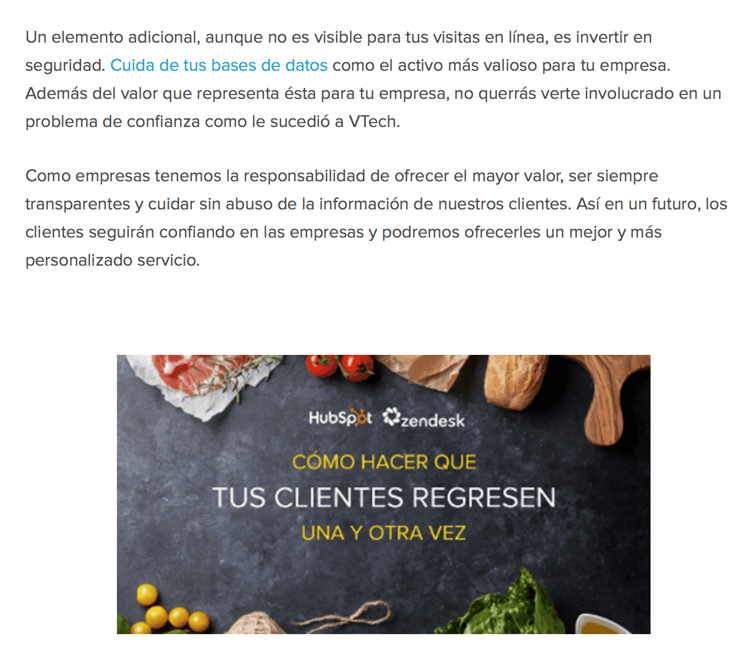
4. Blog HubSpot en español
 Seguimos con HubSpot, pero en este caso con su blog en español. El CTA se sitúan al final de un post, en el que nos hablan de cómo generar confianza con los clientes para que nos dejen sus datos, y nos dirigirá a una landing page para descargar un ebook con contenido relacionado con el tema que acabamos de leer.
Seguimos con HubSpot, pero en este caso con su blog en español. El CTA se sitúan al final de un post, en el que nos hablan de cómo generar confianza con los clientes para que nos dejen sus datos, y nos dirigirá a una landing page para descargar un ebook con contenido relacionado con el tema que acabamos de leer.
Para hacerlo más persuasivo incluyen una imagen llamativa y destacan en color blanco y con una tipografía mayor las palabras “tus clientes regresen”.
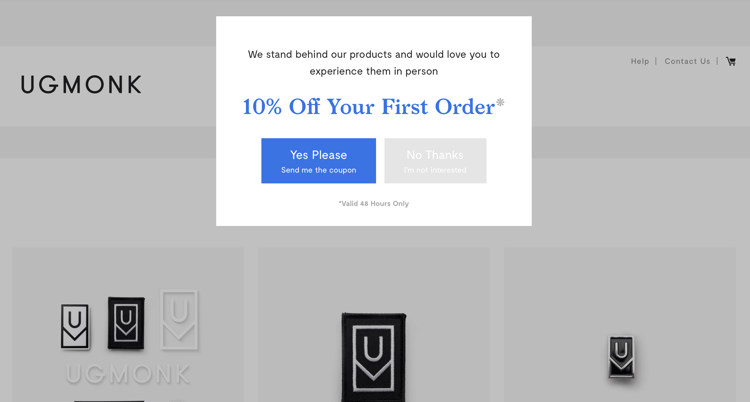
5. Ugmonk

El CTA de esta tienda online de ropa y complemento es un pop-up que se muestra a los visitantes cuando van a abandonar la página sin haber realizado ninguna compra. Antes de salir de la página vemos este CTA en el que ofrecen un 10% de descuento en la primera compra.
Como puedes ver, el texto del descuento es mucho mayor que el resto de textos y debajo de este ofrece la posibilidad de aprovecharlo o abandonar la página. Pero observa que el botón para inscribirse al descuento está en color azul (igual que el texto) y es mucho más llamativo que el de abandonar la página que está en un gris muy claro y donde cuenta trabajo leer el texto.
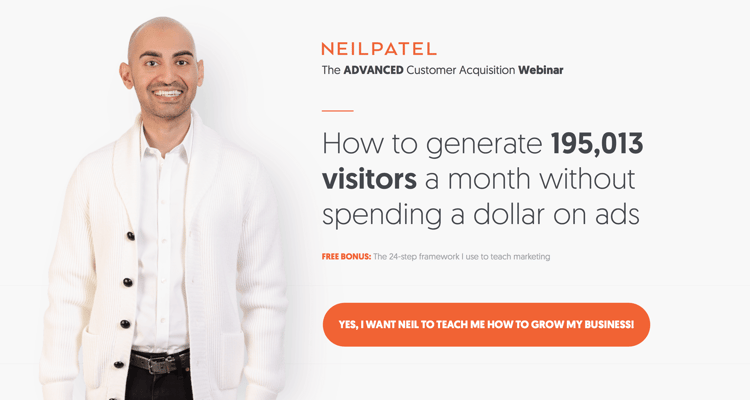
6. Neil Patel

Destacamos este ejemplo porque en él, Neil Patel, utiliza las dos técnicas de CTAs que hemos vista hasta ahora.
Por un lado, en la página de entrada a su web donde, en el above the fold, promociona su webinar a través de un copy persuasivo “generar 195.013 visitantes al mes” y un gran botón en color naranja donde nos invita a registrarnos con el texto “Sí, quiero que me digas cómo hacer crecer mi negocio”.
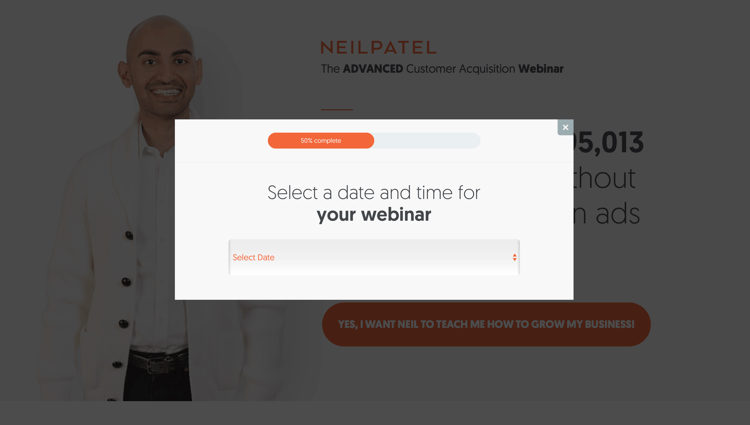
Aún así, si el visitante que ha entrado en su web no ha sido seducido por este CTA y pretende salir de la página, le mostrará un pop-up de salida en el que le invitará a elegir día y hora del webinar.
Sigue promocionando su contenido pero poniéndoselo aún más fácil al visitante. De este modo conseguirá convertir en leads a algunos de los visitantes que pretendían marcharse de la web.

Como habrás observado todas estas empresas emplean CTAs muy llamativos, con copys persuasivos y con un claro objetivo: captar leads.
Así que te animamos a que pongas en práctica algunos de estos ejemplos para captar leads para tu empresa tecnológica B2B y nos cuentes en los comentarios qué tal te ha funcionado.
También te invitamos a que realices nuestro Test de estrategia digital de manera totalmente gratuita; donde uno de nuestros especialistas elaborará un informe del estado actual de tu estrategia y te propondrá mejoras para implantar de manera inmediata para hacer crecer tu negocio.
- empresas b2b (23)
- Marketing Digital (17)
- Inbound Marketing (14)
- Branding (13)
- Marketing (13)
- empresas b2b tecnológicas (13)
- sector b2b (13)
- Software de gestión (12)
- Vender por Internet (12)
- SEO (10)
- Empresas de software (8)
- Estrategia digital (8)
- Diseño Web (7)
- Engagement (7)
- campaña marketing (7)
- Estrategia (6)
- Marketing de Proximidad (6)
- leads (6)
- marketing contenidos (6)
- CRO (5)
- Fidelización (5)
- Redes Sociales (5)
- generación de leads (5)
- software (5)
- ventas (5)
- Captación de clientes (4)
- Comunicación (4)
- Conversión (4)
- Growth Driven Design (4)
- Innovación (4)
- Marketing de Contenidos (4)
- google (4)
- linkedin (4)
- Creatividad (3)
- Landing page (3)
- Storytelling (3)
- Transformación Digital (3)
- Tráfico web (3)
- agencia de marketing (3)
- empresas (3)
- publicidad (3)
- video marketing (3)
- Blogs B2b (2)
- CRM (2)
- Conversión Rate Optimization (2)
- Diseñar logotipo (2)
- Gamificación (2)
- Lead Nurturing (2)
- Reputación de marca Startup (2)
- abm (2)
- account based marketing (2)
- aumentar ventas (2)
- cookies (2)
- demo (2)
- ecommerce (2)
- email marketing (2)
- empresas b2c (2)
- hubspot (2)
- iBeacon (2)
- marca (2)
- marketing automation (2)
- marketing b2b (2)
- saas (2)
- social selling (2)
- telemarketing (2)
- vender más (2)
- venta social (2)
- video (2)
- Analítica Web (1)
- Black Hat SEO (1)
- CEO (1)
- CTA (1)
- Community Manager (1)
- Financiación negocios (1)
- Hardware (1)
- Imagen Corporativa (1)
- Llamadas a la acción (1)
- Modelo Race (1)
- Naming (1)
- SEM (1)
- SLA (1)
- Sin categoría (1)
- Test AB (1)
- amazon (1)
- análisis de la competencia (1)
- aplicaciones (1)
- backlinks (1)
- base de datos (1)
- black friday (1)
- buyer journey (1)
- buyer persona (1)
- búsquedas sin clic (1)
- campañas marketing (1)
- captación (1)
- carnaval (1)
- ciclo de compra (1)
- clientes (1)
- confianza (1)
- confianza marca (1)
- copyright (1)
- cualidades vendedor b2b (1)
- cualificar leads (1)
- cyber monday (1)
- debranding (1)
- demand side platform (1)
- derechos de autor (1)
- día internacional de la mujer (1)
- email automation (1)
- embudo de ventas (1)
- experiencia del usuario (1)
- funnel de ventas (1)
- generar leads (1)
- google analytics (1)
- google bert (1)
- google tag manager (1)
- growth hacking (1)
- guest blogging (1)
- herramientas marketing digital (1)
- herramientas ventas (1)
- home (1)
- inteligencia artificial (1)
- internet (1)
- keywords (1)
- lead management (1)
- lead scoring (1)
- leds fríos (1)
- libertad prensa, libertad de expresión, debate (1)
- libros (1)
- lookalike audience (1)
- marca personal (1)
- marketing influencers (1)
- marketing móvil (1)
- optimizar perfil linkedin (1)
- palabras clave (1)
- plan marketing (1)
- post (1)
- preguntas frecuentes (1)
- propiedad intelectual (1)
- psicologia aplicada (1)
- psicología publicitaria (1)
- publicidad boca aboca (1)
- puerta fría (1)
- roi (1)
- san valentín (1)
- sector industrial (1)
- sector tecnológico (1)
- slideshare (1)
- small data (1)
- smarketing (1)
- social media (1)
- teletrabajo (1)
- tendencias 2020 (1)
- trading desk (1)
- trafficker digital (1)
- vender (1)
- web (1)
- workflows (1)
- septiembre 2021 (1)
- mayo 2021 (3)
- abril 2021 (4)
- marzo 2021 (4)
- febrero 2021 (4)
- octubre 2020 (1)
- septiembre 2020 (1)
- marzo 2020 (1)
- febrero 2020 (4)
- enero 2020 (8)
- diciembre 2019 (7)
- noviembre 2019 (8)
- octubre 2019 (10)
- septiembre 2019 (7)
- agosto 2019 (8)
- julio 2019 (8)
- junio 2019 (7)
- mayo 2019 (7)
- abril 2019 (6)
- marzo 2019 (8)
- febrero 2019 (3)
- julio 2017 (2)
- junio 2017 (6)
- mayo 2017 (9)
- abril 2017 (8)
- marzo 2017 (2)
- febrero 2017 (1)
- diciembre 2016 (3)
- noviembre 2016 (6)
- octubre 2016 (5)
- septiembre 2016 (5)
- julio 2016 (2)
- abril 2016 (2)
- octubre 2015 (1)
- agosto 2015 (2)
- julio 2015 (1)
- junio 2015 (2)
- mayo 2015 (3)
- noviembre 2014 (1)
- septiembre 2014 (1)


